How To Create A Blog Header In Photoshop

Welcome to a tutorial on how I created my blog header for free, part 1. There's a thousand different ways to create that special header just for you, and this is just one step by step guide. It's designed for beginner to experienced bloggers who are on a budget but still want something unique. Absolutely no Photoshop needed. I was a complete novice when I first created mine after all! I love sharing what I have learned, so I hope this helps you create something you absolutely love. Happy creating!
Dont forget: If you get stuck, I'm happy to help. Leave a comment below and we will figure it out!
Step 1 (optional)
1 – You may skip this step if you already have the font you want, installed on your computer.
2 – If you DONT have a cool font but want one, I highly recommend dafont.com. It is a library of free fonts available to download. You can choose one, or as many as you like. Here are but a few good examples:

At DaFont you can:
- Preview what your desired text will look like
- Choose from a seemingly endless selection
- Submit samples/images of unknown font, which the community will help you identify and locate. If you're lucky, it will available right there on DaFont
Instructions on how to install fonts to your computer on Windows & Mac here. It's easy!
Step 2
Visit Gimp.org and download GIMP, a free graphic editing program, and the arguably best alternative to Photoshop. It is one of my top recommended free photo editors, and I use it regularly (version 2.8.2). Don't be afraid if the thought of using it is scary, you are not alone. I will give step-by-step instructions to help guide you. It's worth the effort, trust me. 🙂

Step 3
Choose a digital image, which will be used to colour the header text. What we are essentially going to do is this:

Cool, huh?
You can use anything you want, provided it is a good quality, high resolution jpeg image. You don't want to start out with poor quality images which can distort and look pixellated later on. Remember, we can always reduce file size when we are finished putting the whole header together if needed. Think:
- Free stock photos
- Your own photos, for example, texture and colours like grass, bricks, wood, clouds
- Your own art and illustrations
- Single colours, for example grey or orange etc
- Scans of textures like lace, cardstock or fabric
- Just about anything you can think of, use your imagination!
* Important: only choose images you have permission to use and modify. This is where using your own images comes in handy, you are free to utilise them however you choose.
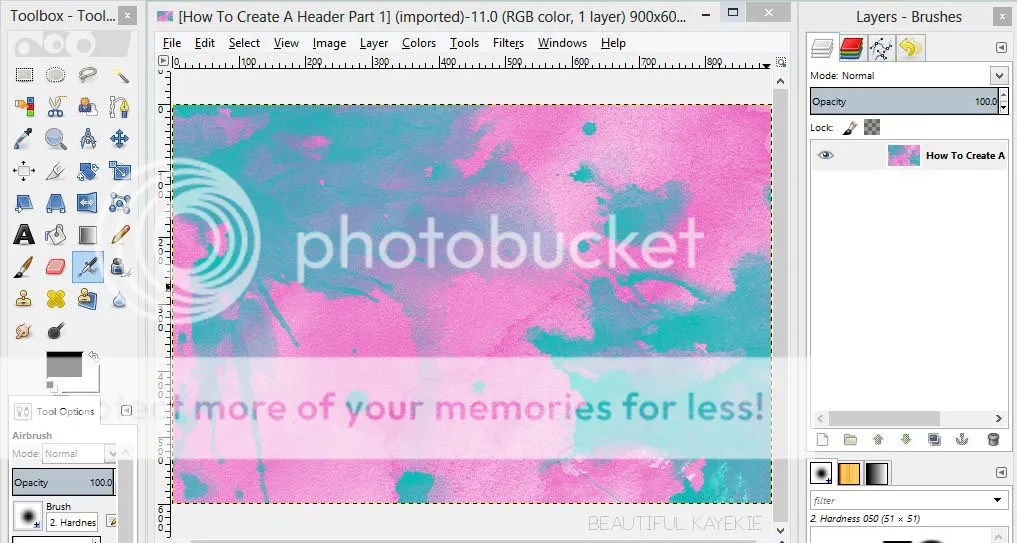
I will be using an artsy background I created:

Step 4
Now you have prepared everything you need for part one, open GIMP.
Select > 'File' > 'open' > select your jpeg image and 'open'.
It will look something like this:

Step 5
Now we need to add a new layer by pressing the 'new layer' button. In the 'New Layer' window make sure 'white' is selected, then press 'OK'. Do not worry about width or height as GIMP will automatically select a size identical to the background image, leave these numbers as they are (note: your's may be different to mine, that is OK).

Your screen will now look like this. Do not worry if you cannot see your background image, it's all part of the process:

Step 6
Next we will add text.
Select the 'text tool' in the Toolbox panel, and click cursor anywhere within the white image. (FYI: This will automatically create a third layer, a 'text layer', which you will see appear above your new layer in the layers window)
Now you have placed the cursor, type in your header title. I'm using an imaginary blog titled 'This Blog Is Awesome!'. Do not worry if the text is small and the incorrect font, we will change that next. Alternatively, you can select your desired font and size before you type.
Ensure your text is coloured black only.

Edit your text to fill most of the white space as I have done. Exact positioning isn't important, we will crop the image when we are done anyway.
Highlight your text to make changes:

*help: to edit text you must be in the correct text layer and have the text tool selected. If you cannot make any changes, it may be because these are not selected.
Step 7
Now that you are happy with your text, right click on the 'text layer' (the panel to the right of your image) and select 'merge down'. This will merge your text layer with the white layer:
before:

after:

Step 8
What we are going to do next is make your text transparent, to reveal the background image underneath.
Now click/select the new merged layer > click 'Mode: normal' > select 'screen'

Your text should now transform into this:

Optional: you can drag the text around with the 'move tool' if needed. Sometimes when editing text in this way, you need to reposition the text to get the best colour. Do not worry about where it is on the page, so long as all your text is still within the image. Remember, we will be cropping it next.
Step 9
Your almost there!
When you are satisfied with how the text is coloured, you can now crop the image to tidy it up.
Select the 'crop tool' and click and drag over your text > Left mouse click within image to apply crop

And that's it! Now you can save your finished image in preparation for the next parts.
Select > 'file' > 'export' > change file name so not to overwrite original background image, ensure it is a .jpg. > click 'export' > in new window, choose quality at 100 and select 'export' again to finish.
Finished blog header title:

Congratulations! You are one part closer to your awesome new header 🙂
How To Create A Blog Header In Photoshop
Source: https://beautifulkayekie.wordpress.com/2013/01/13/how-to-create-a-blog-header-like-i-did-part-1/comment-page-1/
Posted by: rhodescapassicer.blogspot.com

0 Response to "How To Create A Blog Header In Photoshop"
Post a Comment