How To Create Dota 2 Team Logo
What You Will Need
Before we get started you are going to need a few tools so you can follow along with the guide.
You will need some form of image editor. In this guide I will be using Adobe Photoshop CS5 but other versions of the program should work just fine. You can use GIMP or PAINT.NET as a free alternative to Photoshop as well.
Additionally you are going to need the Dota 2 Banner Templates. You can create everything yourself from scratch but the Dota 2 team have created some pretty great starting points which we will be using in this tutorial.
You can find links to all of the necessary stuff below.
- Adobe Photoshop[www.adobe.com] or
- GIMP[www.gimp.org] or
- http://www.getpaint.net
- Dota 2 Banner Templates
In-Game Banner Locations
You have four separate spots for branding when you create a team. To edit your team logos navigate to the Community tab on the main menu within Dota 2. Once you are there you will be able to click on the My Teams tab and then choose Edit Logo located at the bottom of the pane.
Below is an explanation of each logo and where they will be placed within the game, along with their corresponding size requirements.
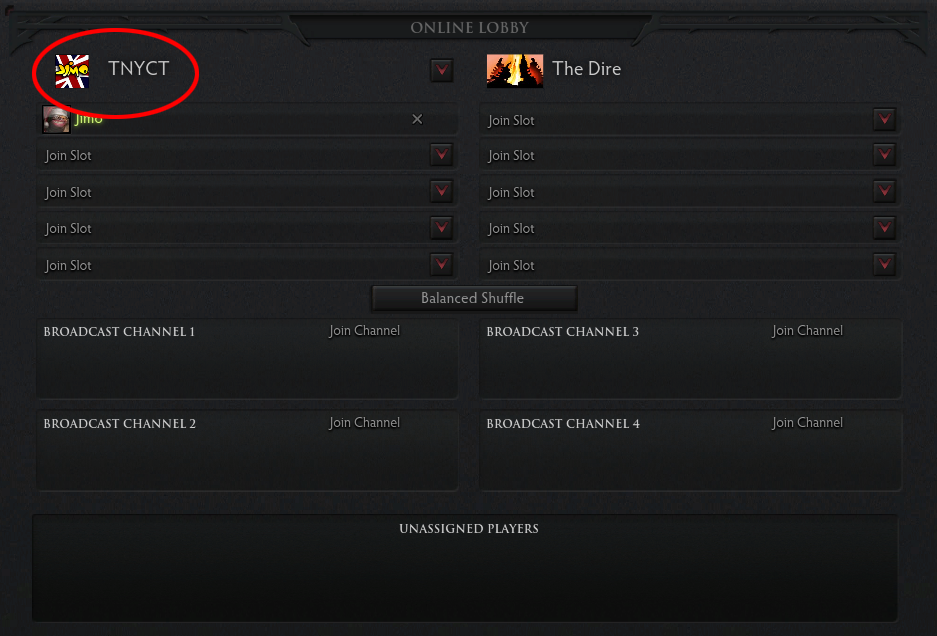
- Team Interface Logo: This image will be used on the HUD, lobbies and so on. This image will be re-sized to 250 x 150 pixels. Below is where you will see this image in the game.
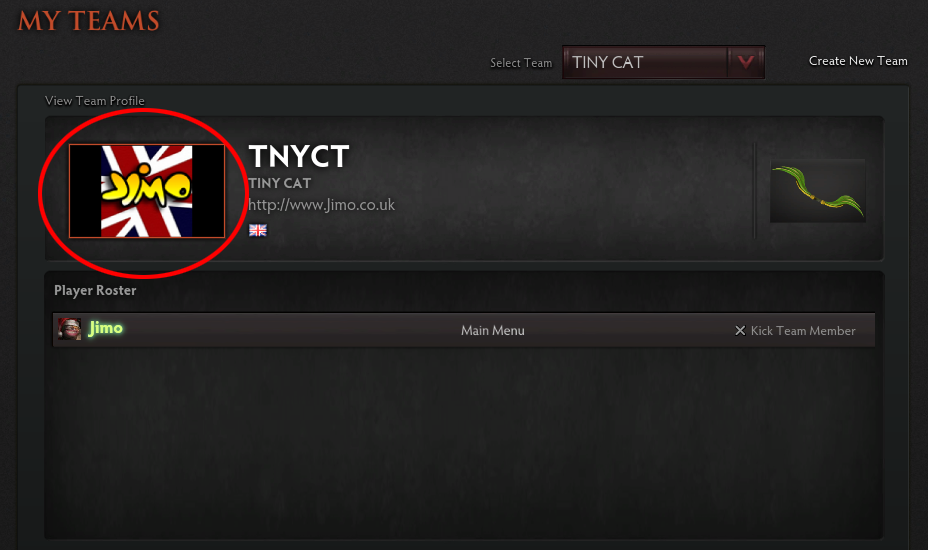
- Team Sponsors: This image will be used to display team sponsorship on a Team Profile panel. It will be re-sized to 250 x 150 pixels. Below is where you will see this image in the game.
- Team Base Logo: This logo will be used to decorate your in-game base. It will be re-sized to 256 x 256 pixels. Below is where you will see this image in the game.
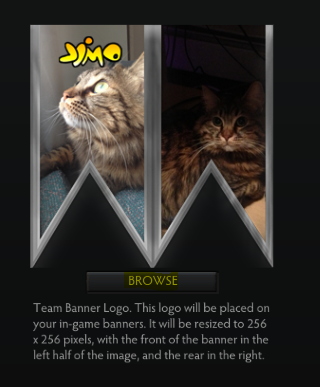
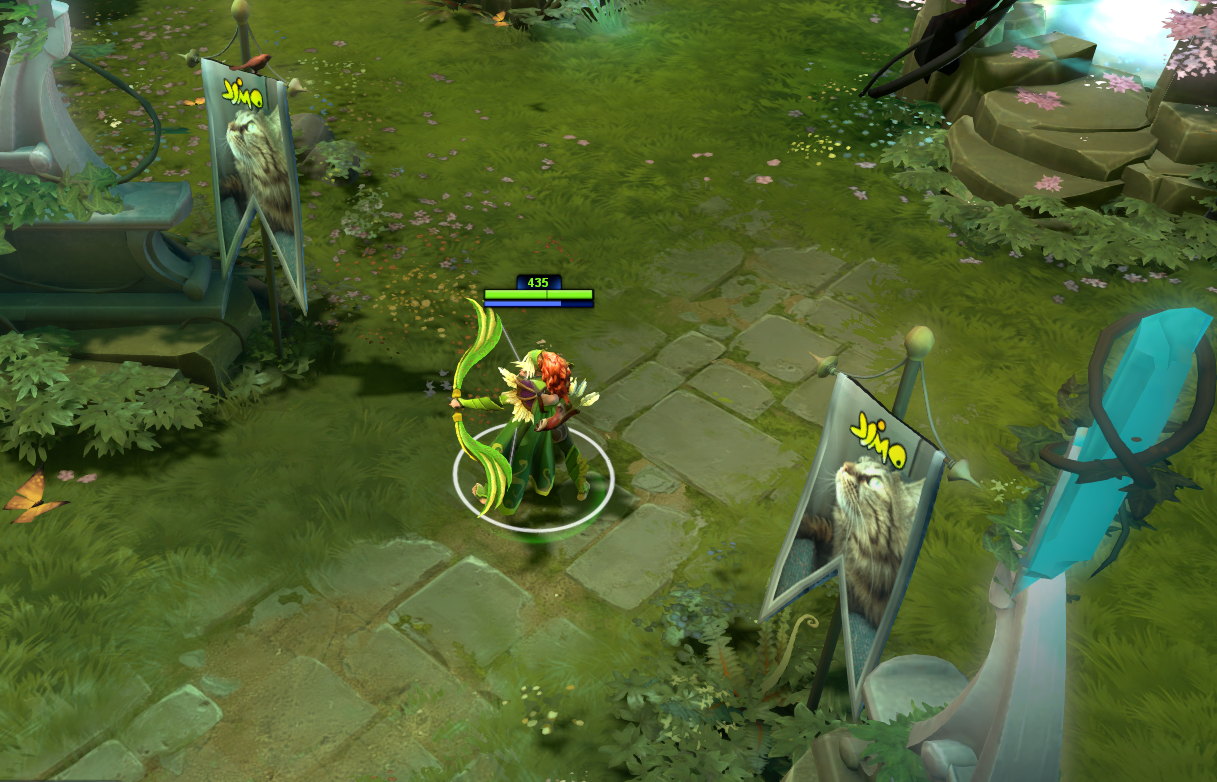
- Team Banner Logo: This logo will be placed on your in-game banners. It will be re-sized to 256 x 256 pixels. Below is where you will see this image in the game.
The primary focus of this guide is creating a Team Banner Logo as they require the most attention.
Getting Started
Before we begin you will need to figure out what it is you want to use for your banners. In this tutorial I will be creating a fake team called "Tiny Cat". I will be using images of my cat called Matilda, she's cute.
If you'd like to follow along with this tutorial using the same images I use you can find them below.



How It Works
Unlike other Source games, Dota 2 handles transparent images in a more native way. Instead of relying on Alpha Channels, Dota 2 is able to import a transparent PNG and have it read it in a way you would expect.
The Interface, Sponsor and Base Logo areas handle transparency normally. The only exception is the Banner Logo. Try to imagine that the banners have no background to them at all. If you imported a transparent image in to the game, the only areas that will render will be the visible parts of the image. In other words the image you are importing is not being layered on to something else, it just floats there.
When I import this image in to Dota 2 without any transparency all I get is a basic rectangle shape for my banner.


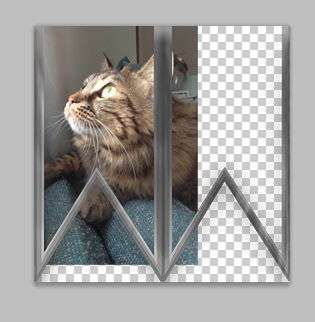
If I erase some areas of the image I start to form a different shape, notice that nothing is rendered in the transparent areas.


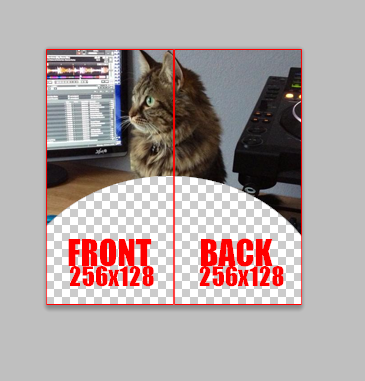
You'll also probably notice that only half of the image is being shown. This is because when the image is imported in the game it is draped over a pole. The left side will be displayed from the front and the right side will be displayed from the back. With the default game camera you will primarily see the front side of the pole only. In other words you have 256 x 128 of usable space for the front, and 256 x 128 usable space for the back.

Using The Templates
The Dota 2 team has provided some excellent starting points for creating team banners. They have included some basic shapes along with some nice textures which you can use to improve your banner and to make it look good within the game. If you don't already have the team banner templates you can grab them here.
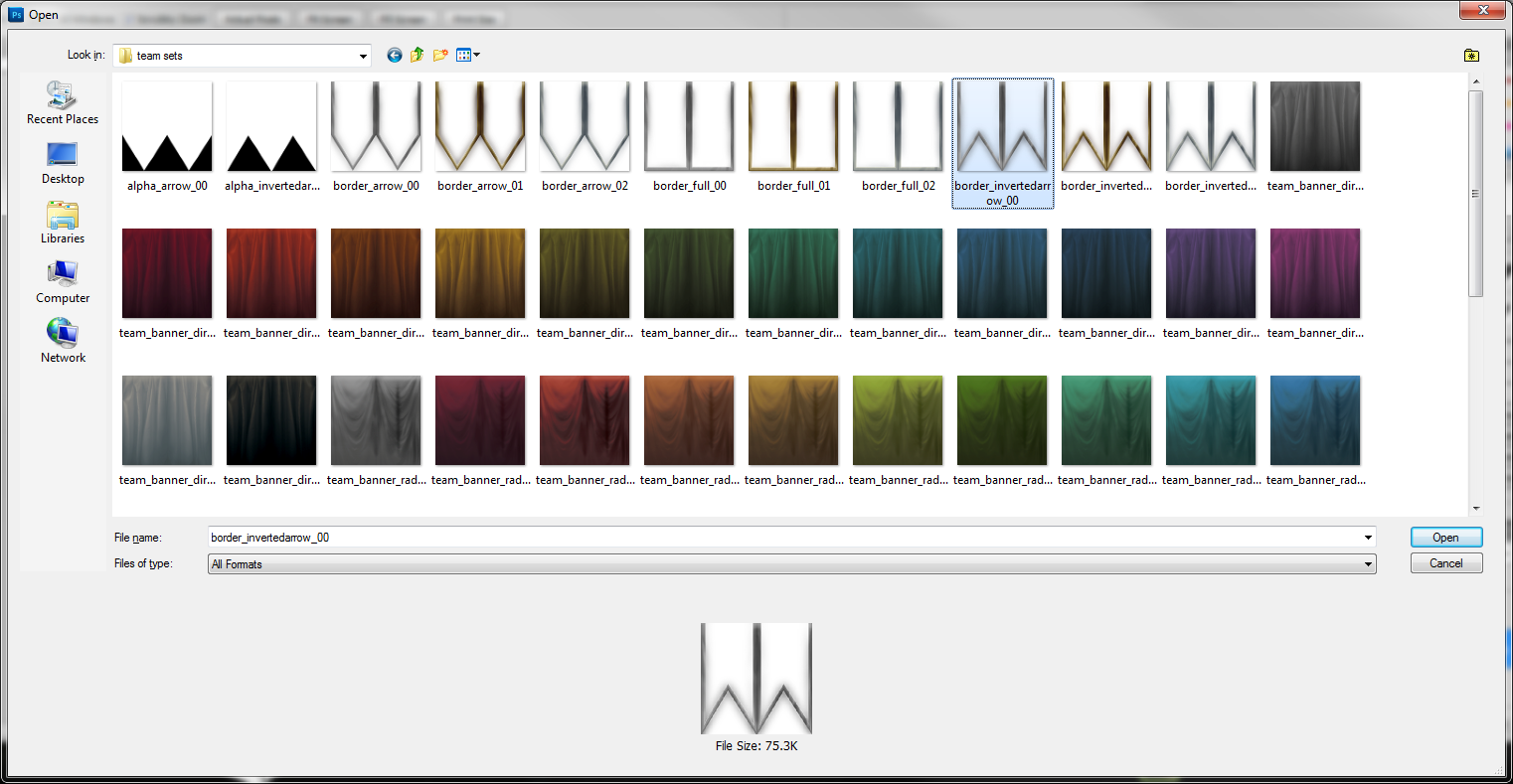
For this tutorial I will be using the template titled border_invertedarrow_00. Open up the image in Photoshop by going to File > Open and selecting the template.

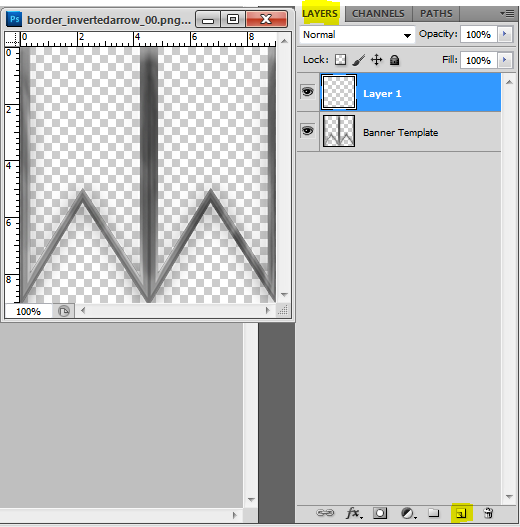
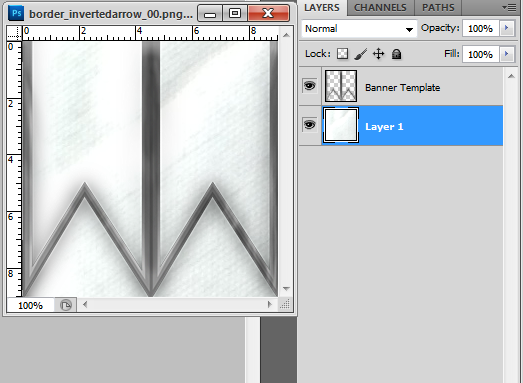
With the template open the first thing we are going to do is create a new layer. You can do this by going to the Layers panel and selecting the Create New Layer option. I've highlighted this selection below.

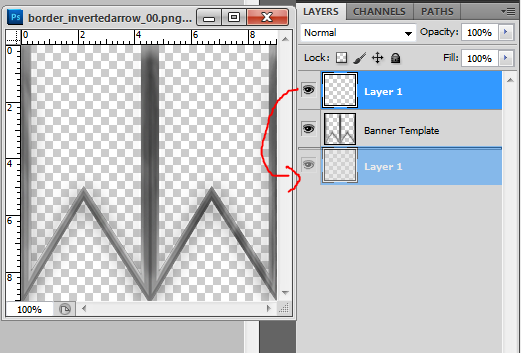
Once you have created a new layer the next thing we are going to do is move it so it's underneath the template. You can do this by selecting the layer on the panel and dragging it underneath the existing layer.
Any image imported on this layer will now show up underneath the template.

Open up the image you want to use for your banner and copy it so it's on your clipboard. Go back to Photoshop and paste it in, you can do this by tapping Control + V or by going to Edit > Paste. You should now have something which looks similar to what I have below.

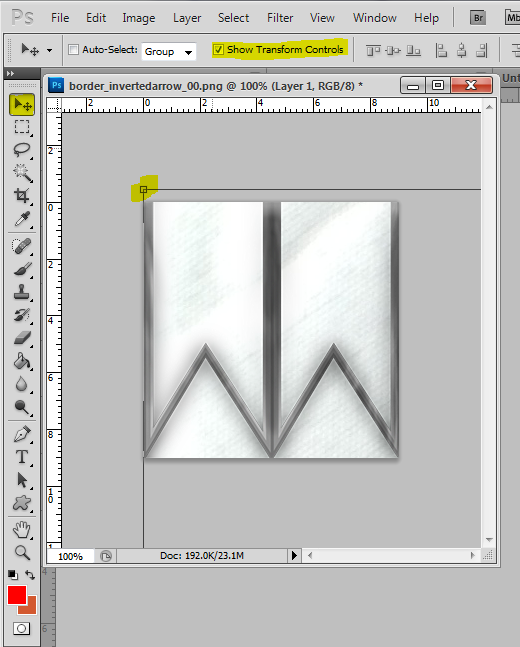
If you're using the same images as I am the scale will be way off when you first import it. Click on the Move Tool and make sure you have Show Transform Controls checked at the top. Once this is turned on you will see some areas around the image that you can use to resize it. Grab one of the corners and hold down Shift on your keyboard. This will keep the image constrained perfectly so it's impossible to make it look squished or deformed.

When you're done you should have something which looks like this.

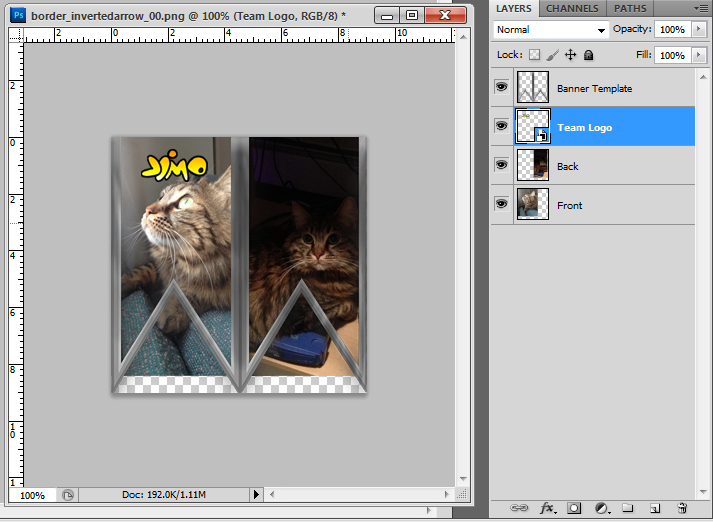
You can repeat this process until you have completed making your banner. In my example I didn't cover the back area of the banner so I created another new layer underneath the template one and imported a second image to fill up all of the white space.

Removing Excess
The next part in the process is to remove the excess areas which are outside of the banner template. Because the templates have a thick border this is very easy to do. Make sure you are happy with your banner design before proceeding as it will not be as easy to edit it past this point.
Hold down Shift and select every layer besides the one which has the banner template on it. With everything selected, right click and choose Merge Layers.

Your Layers panel should now look something like this. Both the front and back are all on one layer and the template is on another.

Select the Polygon Lasso tool by right clicking the Lasso tool on the Tools Menu. This will bring up a sub-menu where the Polygon Lasso tool will be an option.

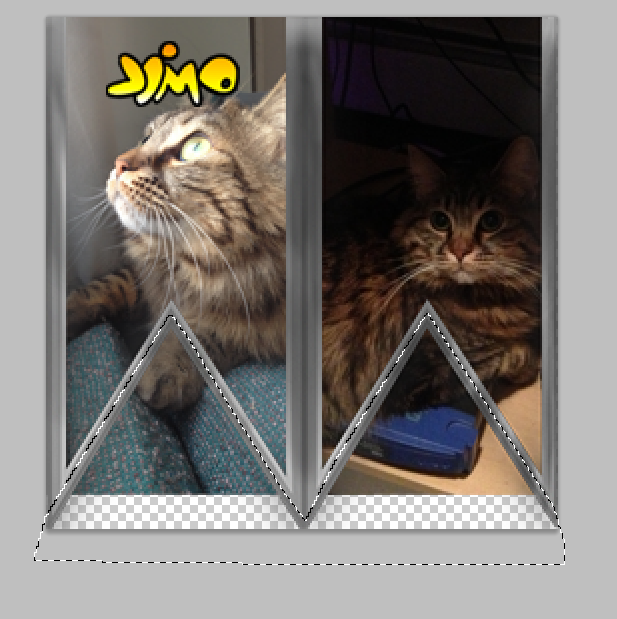
Select the layer which has your design on it and trace around the areas which fall outside of the template. Because the border of the template is thick it doesn't have to be precise, so long as it doesn't go inside of the banner. You should have something which looks like this.

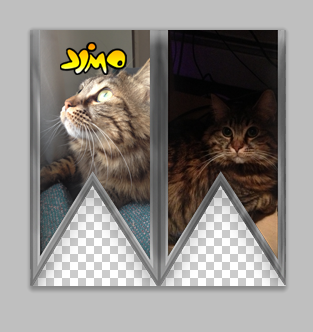
Hit Delete on your keyboard and you're done! If you followed along with this guide exactly you should now have something which looks like this.

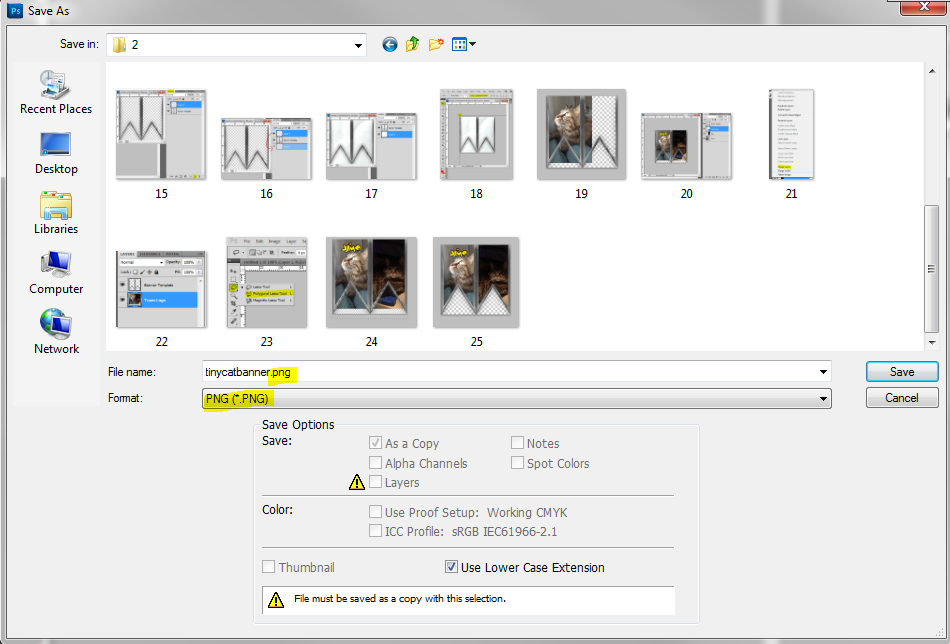
All you need to do now is save your work. Go to File > Save As and choose PNG on the drop down menu.

Testing It Out
All you need to do now is test it out in Dota 2 to see how it looks. Navigate to your team profile by going to Community > My Teams > Edit Team Info. Import the banner we just created under the Team Banner Logo section.

To test it out on the map create a Private Lobby by going to Play > Create Lobby. When you join a team a drop-down menu will appear at the top which will allow you to select your team. This will activate your team logos on the map.

And there we have it! You have successfully created a stylized team banner to show off your team in-game. Have fun and be creative. See if you can come up with some unique shapes and ideas, think outside the box!

How To Create Dota 2 Team Logo
Source: https://steamcommunity.com/sharedfiles/filedetails/?l=german&id=121744600#:~:text=You%20have%20four%20separate%20spots,the%20bottom%20of%20the%20pane.
Posted by: rhodescapassicer.blogspot.com












0 Response to "How To Create Dota 2 Team Logo"
Post a Comment